Transmis via
Solidarités-Jeunesses, un message
qui me tient à cœur :
Par quelque biais qu’on pose la question, la conclusion s’impose:
l’éducation populaire ne peut échapper à sa vocation profonde: la
subversion. le mot peut faire peur.
On le voit la loi Sapin annonce l’arrivée du privé dans le loisir et
la culture: si un maire est obligé (ou a le droit) de soumettre
l’attribution d’un équipement d’éducation populaire à un appel
d’offre, ou un marché concernant le loisir, ou les vacances, ou le
théâtre… comme pour n’importe quel marché public, on ne voit pas ce
qui empêcher le privé de se mettre sur les rangs et de dire: je fais
mieux et moins cher! La seule réponse à ce défi est dans ce qui fait
depuis toujours la légitimité de l’éducation populaire et de
l’associatif: la faculté à subvertir. Cela, le secteur marchand ne le
fera jamais. (…)
Mais qu’entendons par “subversion”? Seraient-ce les restes du Grand
Soir? Non, bien sûr. Cela peut aussi s’appeler citoyenneté, ou
politisation ou tout simplement…idéal. Après des décennies où le
terrain de la politisation fut occupé par des groupes extrémistes, il
peut être utile de rappeler qu’on peut être politisé sans vouloir
pendre tous les bourgeois.
L’auteur rappelle alors la déclaration de Villeurbane, rédigée en
1968 par les patrons du théâtre public d’alors avec cette définition
de la “subversion” :
“Tout effort d’ordre culturel ne pourra plus que nous apparaître vain
aussi longtemps qu’il ne se proposera pas expressément d’être une
entreprise de politisation: c’est-à-dire d’inventer sans relâche, à
l’intention du non-public, des occasions de se politiser, de se
choisir librement, par delà le sentiment d’impuissance et d’absurdité
que ne cesse de susciter en lui un système social où les hommes ne
sont pratiquement jamais en mesure d’inventer leur propre humanité.”
(…)
Tant il est vrai qu’à la fin, la seule question est bien d’humaniser
la société.
Jacques Bertin, in Politis, Le retour de l’utopie, hors série,
février-mars 2000
 This post is the first of a
series dedicated to iOS development.They address to a rather technical
audience, and present aspect or issues encountered when developing
applications on Apple’s devices.
This post is the first of a
series dedicated to iOS development.They address to a rather technical
audience, and present aspect or issues encountered when developing
applications on Apple’s devices.
The first post deals with a frequent issue when implementing Apple’s
In-App Purchases (IAP). It happens frequently that IAP transactions
suddenly stop working, without any visible reason. There can be two
steps of failure:
- Prices stop being retrieved from iTunes Connect.
- Prices are retrieved, but purchase transactions fail with a generic
“Cannot connect to the iTunes Store” error.
Here’s how to deal with it.
We won’t bother with obvious issues here (like prices not declared on
iTunes Connect, wrong product identifiers, invalid test users): the
interesting case is the one were everything used to work perfectly, but
suddenly errors pop out from nowhere.
Prices not retrieved
The first problem manifests when prices are not retrieved anymore from
iTunes Connect. The SKProductsRequest fails with a generic error,
although you’re sure your product identifiers and App ID are correct.
It seems that iTunes Connect services are very picky about the clean
state of a request. A lot of authentication checks are performed, to be
sure that the request is legit. If not, the request fails with a
non-descriptive generic error.
So you need to convince iTunes Connect that your app is legit. How to
do?
A good idea is to ensure that only a single development Provisioning
Profile exists for the application. If your device contains several
different Provisioning Profiles that match your application, chances are
that iTunes Connect will reject your requests.
To ensure this, the easiest steps are to:
- Remove all Provisioning Profiles from your test device.
- Delete your application from the device.
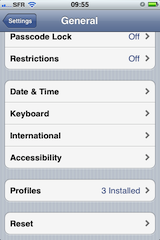
Removing the Provisioning Profiles is done in Settings / General /
Profiles (see the screenshot below).

But why deleting the application? Because it contains an embedded
Provisioning Profile, that can interfer with the profiles on the device.
Plus the StoreKit seems to store some state in the application bundle
(like the last logged AppleID for this app), and we want to clear these
informations to get a fresh state.
This should do the trick, and your prices requests should work again. If
they doesn’t, try any step you can think to make your app look legit:
deconnect your device from the test account (Settings / Store), reboot
the device, reset the settings… And don’t forget first to ensure you
don’t miss something obvious (like no network, invalid product
identifiers or mismatched App ID).
Transaction request fail
Now here is the case when your prices request works, but when you want
to test the actual purchase of an item, the SKPaymentTransaction fails
with a rather generic “Cannot connect to the iTunes Store” error. It
used to work before, so what happened?
The first cause of troubles can be the iTunes Store Sandbox
misbehaving. The Sandbox is not the iTunes Connect component with the
best uptime: it frequently happens that some requests are dropped, or
that the Sandbox fails to validate any request at all.
How can you be sure? Go have a look in the relevant section of the
Apple Developers
Forums
(you need to be a registered Apple Developer for this). Usually, if the
Sandbox is down, a lot of developers will be reporting the issue in a
thread.
If the Sandbox seems up, it may be that your test user has expired.
Apple recently started to invalidate test users after a specific number
of transactions. In the best case, you get a message informing you that
the user expired — in the worst case, just a generic error.
You may try to re-activate the test user, but it doesn’t always work.
The shorter path is to create a new batch of test users, and use
them one after another: we one expires, just switch to the next.
Generally speaking, testing with a freshly created test user is one of
the best things you can do: it often works, and saves a lot of
frustration when transactions refuse to work.
tldr;
If prices requests fail, try to:
- Delete your application from the device.
- Remove all Provisioning Profiles.
If transaction requests fail:
- Check the iTunes Connect Sandbox status on Apple Developer Forums.
- Create a new test user on iTunes Connect.

L’application ePresse est sortie ce matin !
Il s’agit d’un kiosque numérique, qui rassemble neuf titres de presse
française dans une seule application iPhone et iPad. On y trouve pour
l’instant les éditions quotidiennes de Libération, du Figaro, du
Parisien et Aujourd’hui en France, de L’Équipe et des Échos,
mais aussi les éditions hebdomadaires du Nouvel Observateur, du
Point et de L’Express. Une présentation plus
complète
est disponible sur iGeneration.
Cette sortie marque pour moi la fin de plusieurs mois de développement
et de peaufinage, pour pouvoir au final présenter quelque chose de
qualité. Il y a des raccourcis et des imprécisions, bien sûr : c’est une
1.0. Mais n’hésitez pas à me dire ce que vous en pensez !

Larry Page, after approving the first ad campaign for Google in ten
years:
It’s obviously very contrary to what we normally do, and I think part
of the reason we wanted to do it is for that reason. It sort of
violates every known principle that we have, and every once in a
while, you should test that you really have the right principles. You
don’t want to end up too rigid.
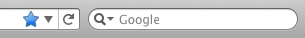
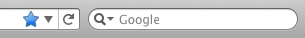
As you know, I love how the Firefox UI can be customized with only a few
lines of CSS. This time, I wanted to simplify the Search box of Firefox
4 — because I don’t think we need a bright search-engine icon, and the
useless magnifying glass button. Here is the result:

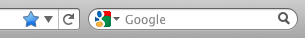
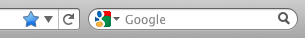
Compare with the original theme:

And here are the few lines you can add to your
userChrome.css
to achieve this result:
/* Remove the magnifying glass icon on the right of the searchbox */
.search-go-container { display: none; }
.searchbar-textbox .textbox-input-box { padding-right: 7px !important; }
/* Replace the active search engine icon by a magnifying glass */
.searchbar-engine-image { display: none; }
.searchbar-engine-button {
padding-left: 16px !important;
background: url("chrome://browser/skin/Search.png") 4px 4px no-repeat;
}
Tested with Firefox 4.0b8 — but should work with Firefox 3.6 too.